Pixels & code #23 – Web Design weekly links not to miss
Every week I post a lot of my daily readings about Web, UI and UX Design, HTML and CSS, webdesign tools and ressources and inspiration on twitter and other social networks. I decided to put them all together in one place at the end of the week, in case you missed some. They are classified in different categories with some tags so that you can quickly select what you are interested in. Happy reading.
Articles to read
#Typography
Typogui.de A Pocket Guide to Master Every Day’s Typographic Adventures
#UX
Drag & Drop: Think Twice some smart advice on when to use darg and drop pattern and when not
#Typography
4 reasons (+1 bonus) this author uses large type
#CSS
CSS Blend Modes could be the next big thing in Web Design
Inspiration
#Fat Realism
Wow “Flat VS Realism” a really cool Happy New Year card
#Mobile
20+ Mobile App Concepts With GIF-Animated Previews
#Password
Passweird, a fun password generator with a strange design
#Infographic
Know Your Movie Monsters an infographic with many famous monsters from popular movies
#Portfolio
Kylesteed.com a really nice illustrator portfolio
#Typography
Iloveligatures.tumblr.com, a nice tumblr for typography and ligatures lovers
Useful ressources
#CSS
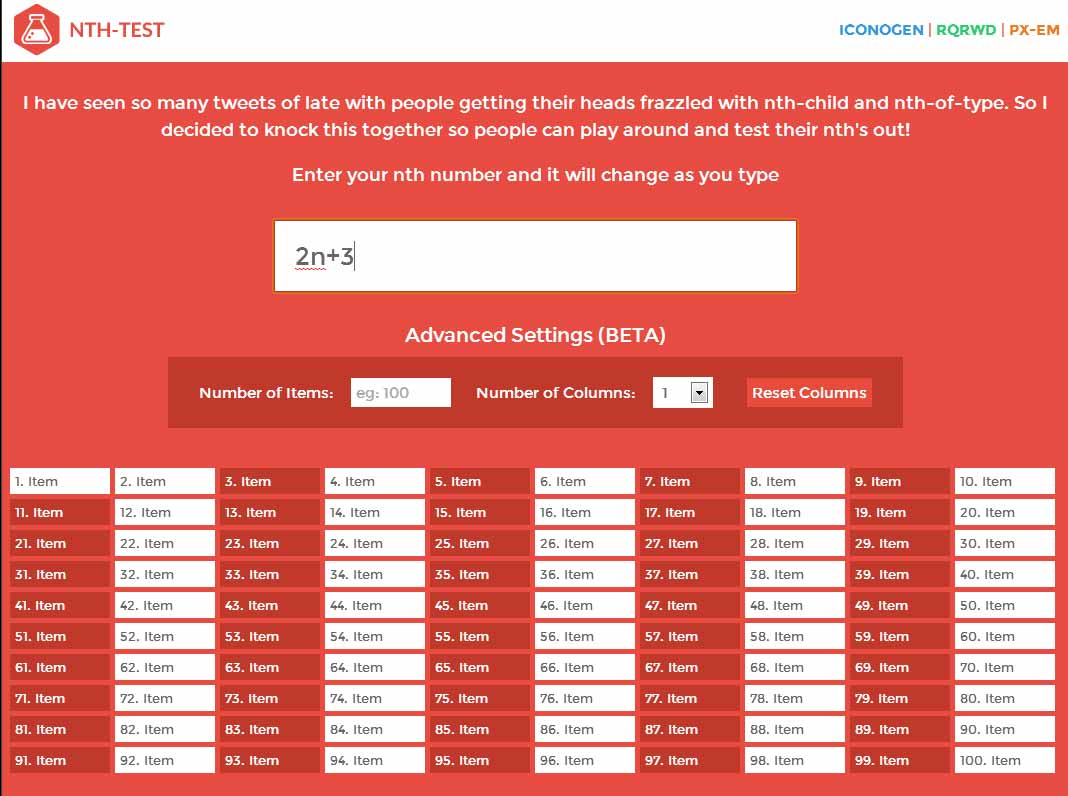
nth-test.com online tool to test the nth-child and nth-of-type selector
#Illustrator
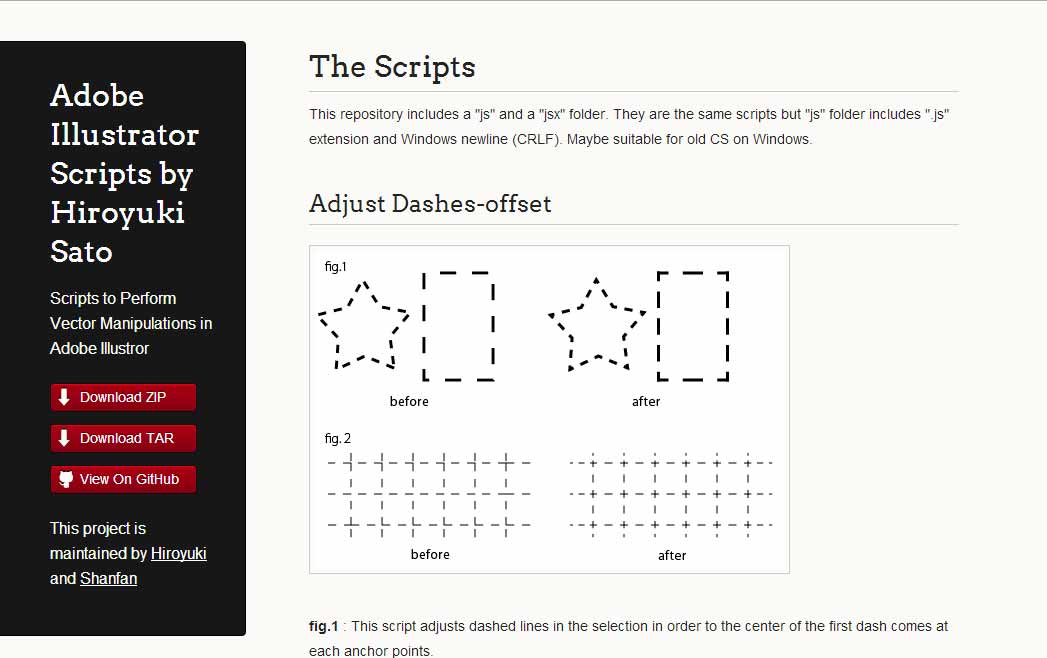
Adobe Illustrator Scripts by Hiroyuki Sato a huge collection of scripts for Adobe Illustrator
The read you can’t miss:
#Design
I never worked as a subcontractor for an agency but I can understand the feeling: “The Silent Subcontractor”
And to finish the week here are some psychedelic cats, you’re welcome 🙂